Shiny in R
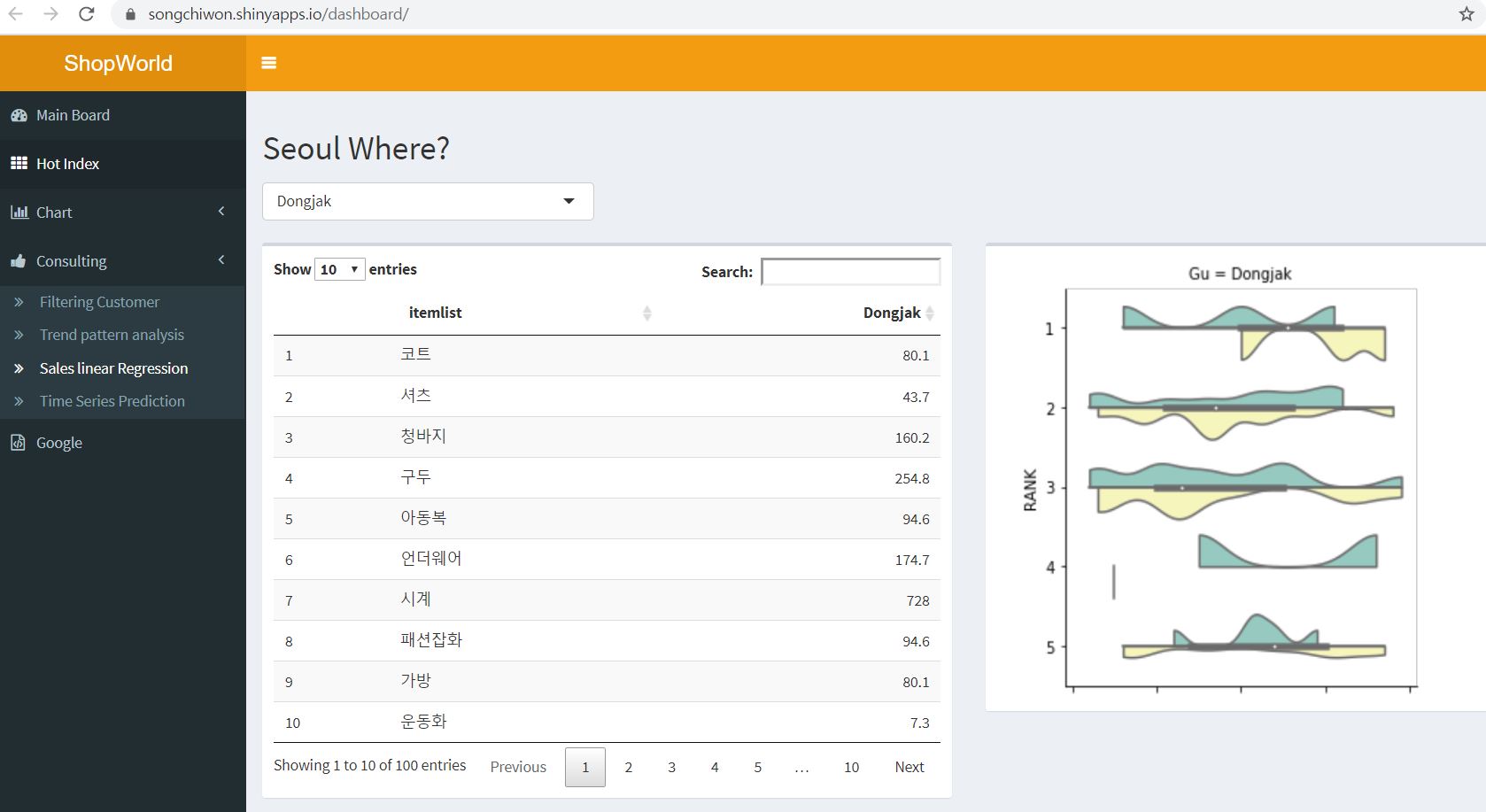
Shiny는 반응형의 웹 페이지를 쉽게 만들 수 있게 도와주는 R 패키지다. 재작년에 정부 교육을 들을 때 프로젝트로 만들어 볼 기회가 있었는데, html이나 css 같은 것들을 아무것도 모르는 상태로도 웹 어딘가에 나의 결과물을 배포할 수 있다는 것이 신기했다. 물론 디자인이나 기능적인 측면에서의 자유도는 아직 제약이 좀 있는 것 같지만 통계 분석 결과물을 시각적으로 쉽게 공유하자 취지에서는 충분하다 생각한다. 아주 간단하게만 어떻게 Shiny가 돌아가는지 살펴보자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
library(shiny)
ui <- fluidPage(
titlePanel("Hello Shiny!"),
sidebarLayout(
sidebarPanel(
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput(outputId = "distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#75AADB", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
shinyApp(ui, server)
- Shiny Application은 ui / server 두 파트로 나눌 수 있다.
- ui는 사용자에게 보여지는 틀을 짜는 부분이다.
- server는 페이지를 구성하는 반응형 모듈을 설계하는 부분이다.
- ui와 server를 구성하고 나면 shinyApp(ui, server) 명령어를 실행하여 페이지를 실행할 수 있다.
Shiny ui
우선 ui 부분을 뜯어본다. Shiny는 틀을 짤 수 있는 도구들을 모두 함수로 제공한다. 우리는 레고를 쌓듯이 정의된 함수의 기능을 이해하고, 적절히 조합하기만 하면 된다. 위에서부터 어떤 도구가 있는지 봐보자.
- titlePanel()
- 맨 위에 마크다운의 # 마냥 커다랗고 굵은 글씨의 제목을 써주는 함수(default = 왼쪽 위)
- sidebarLayout()
- 말 그대로 페이지를 구성하는 Layout을 정의해준다.
- 여러가지 layout이 있을 수 있겠지만 여기서는 왼쪽에 사이드바가 존재하는 폼을 사용했다.
- 이제 계층적으로, layout 안에 내용물을 채워넣어주면 된다.
- sidebarPanel()
- 사이드바 레이아웃이니 당연히 사이드바에 대한 내용물이 필요하다.
- 여러개의 모듈이 들어갈 수 도 있지만 예제에는 sliderInput() 하나의 모듈만 들어간다.
- 이게 어떻게 사용되는지는 조금 더 뒤에서 다시 봐보자.
- mainPanel()
- sidebarLayout은 왼쪽에 사이드바를 두고, 가운데에 결과물을 보여주는 메인 패널을 둔다.
- 메인에는 plotOutput()이라는 하나의 모듈이 들어가는데, 그림을 그려주는 도구일 것 같다.
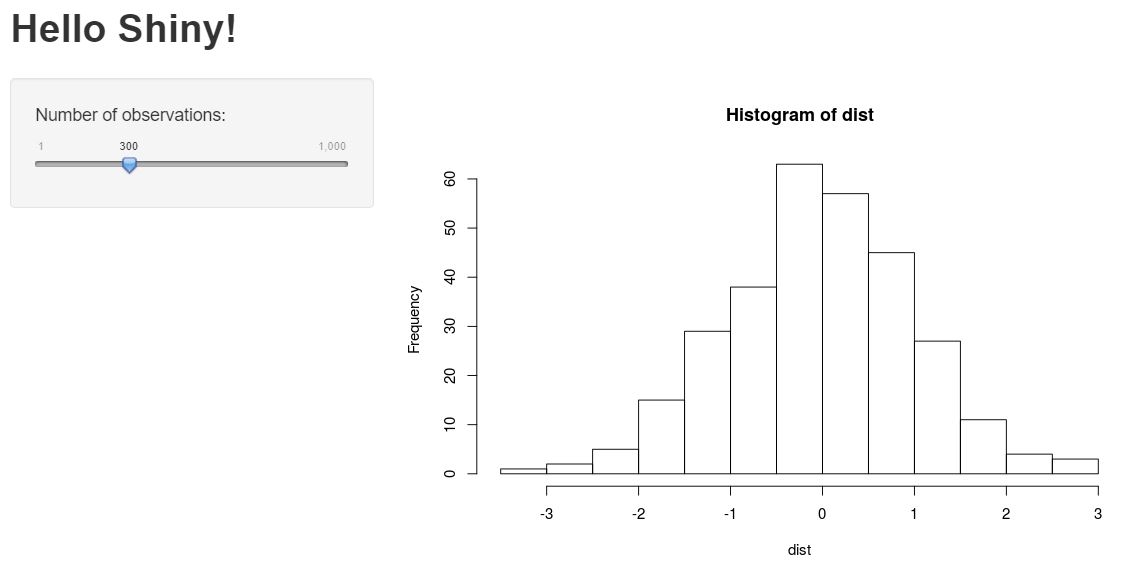
이렇게 ui안에 여러 도구를 통해 조합해 준 페이지의 와꾸는 아래와 같다.
Shiny server
이제 반응형 모듈을 어떻게 구성하는지 살펴볼 것이다. 반응형이라는 것은, 우리가 무언가 페이지에 자극을 주면, 그것에 반응하여 페이지의 모습이 바뀐다는 것을 뜻한다. 즉, 인풋에 따라 아웃풋이 바뀐다는 소리다. 따라서 반응형의 모듈이 웹 페이지에 필요없다면 Shiny server는 그냥 공백으로 냅두면 된다. 위의 예제에서는 sliderInput과 plotOutput이라는 인풋과 아웃풋을 설정해줬었다. 페이지에 가보면 알듯이 슬라이더의 값을 바꾸면 그에 따라 히스토그램의 모습이 반응 할 것이다.
server 함수에는 intput, output이라는 두 개의 argument가 들어간다. 앞서 말했듯이 페이지에는 하나 이상의 반응형 모듈이 존재할 수 있다. 그런 경우에는 여러개의 input, 여러개의 output이 들어갈 수 있다. 따라서 이것들을 구별해 줄 필요가 있다. 다시 sliderInput함수를 살펴보자.
- sliderInput()
- 함수에는
inputId라는 argument가 들어간다. - 여기에 우리가 이름을 정해주면 나중에 여러 모듈을 관리할 때 어떤 인풋이 사용될 지 특정해 줄 수 있다.
- 예제에서는 bins라는 이름을 붙여줬다.
- 함수에는
- plotOutput()
- 함수에는
outputId라는 argument가 들어간다. 역시 이름을 붙여줬다고 보면 된다.
- 함수에는
다시 Server 모듈로 돌아와보자. R에서 데이터 프레임의 컬럼은 df$[컬럼 이름]의 형태로 호출할 수 있다. 이것과 비슷하게 우리가 ui에서 정의해 준 여러 이름들은 intput$[이름]의 형태로 저장되어 있다. output$[이름]도 물론 마찬가지이다.
Shiny in Databricks
안타깝게도 databricks는 R 언어를 별로 좋아하지 않는 것 같다. shiny application은 notebook 위에서는 실행할 수 없다. 대신에 databricks는 RStudio in Databricks를 지원하고 있다. 로컬에서 Rstuio를 사용하는 것과 똑같은 뷰로 클러스터의 리소스를 사용할 수 있는 것인데, 사용법은 위의 링크에서 자세히 나와있다. 간단히 설명하면,
- rstudio를 다운로드 하는 script를 작성한다.
- 클러스터가 init 할 때, script가 실행된다.
- 클러스터의
Apps에 가서 사용자의 고유키를 작성해서 RStudio를 실행한다.